Slideshow is a preset from the Essentials bundle. It puts layers and layer compositions successively into an animation. You can crossfade individual images and specify how long the video or GIF animation should be.
Basic Adjustments
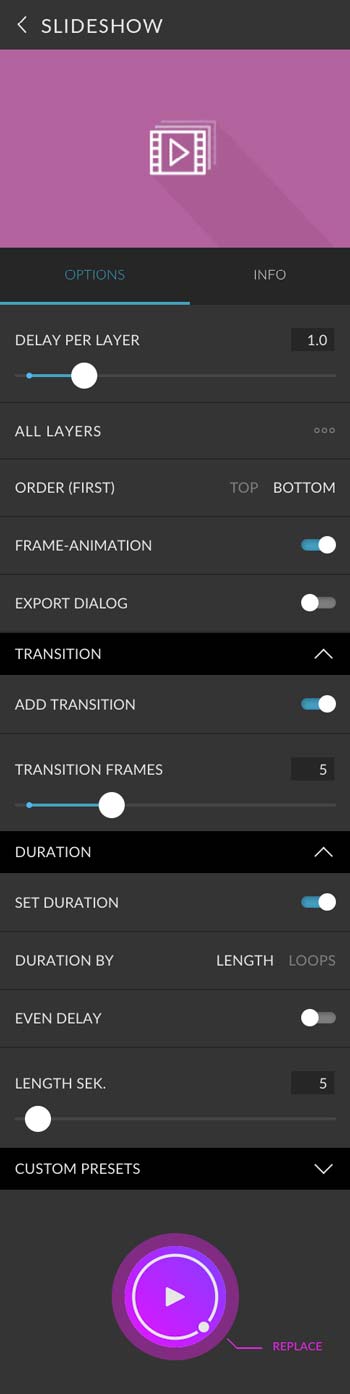
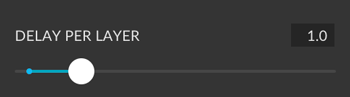
Delay per layer
Defines how long a single image is visible before the next one is displayed. You can set a length between 0.1 and 5 seconds. The slider is not visible if Equal Delay is active.

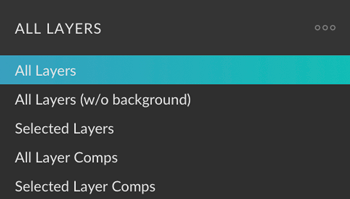
Content for animation
You can define how the pictures in your slideshow are composed.
| All layers | All layers will be used for the animation. |
|---|---|
| All layers (w/o background) | All layers except the background layers will be used for the animation. |
| Selected layers | All selected layers will be used for the animation. |
| All layer comps | All layer comps will be used for the animation. |
| Selected layer comps | All selected layer comps will be used for the animation. |

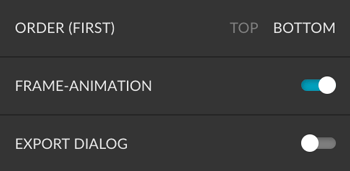
Order (First)
You can have the slideshow start with the top layer or layer composition (top), or the bottom layer or layer composition (bottom).
Frame Animation
Define whether the slideshow should be created as a frame animation (active) or timeline animation (inactive). You can later transform a frame animation into a timeline animation. Learn more about frame animations in Photoshop in this article from Adobe.
Export Dialog
After the slideshow has been created, the export dialog can be opened. A frame animation opens the Save For Web (Legacy) dialog, which allows you to export an animated GIF. Timeline animation opens the render dialog.

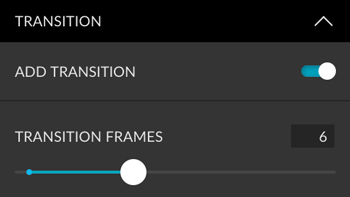
Transition
You can cross-fade the layers or layer comps. The more frames you use, the longer the transition will be. Use the slider with values between 1 and 15 frames. 15 frames equal 1/2 second.

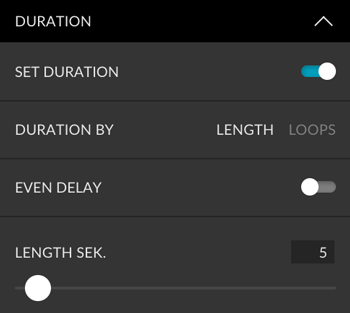
Duration
A timeline animation displays each image once, then the video ends. If you need the video in a certain length, you can control it over the duration. You can use these three methods:
| Duration by length | Define the length in seconds. The layers (or layer comps) repeat until the length is reached. The length of each image is determined by delay per layer. The video ends with a picture, no matter if there are transitions. |
|---|---|
| Duration by loops | Define the number of repetitions. The layers (or layer comps) loop this many times. The length of each image is determined by delay per layer. The video ends with a transition, if any, to allow endless replay. |
| Even delay | Define the length in seconds. The layers (or layer comps) are displayed once. The length of each image is automatically calculated. The video ends with a picture, no matter if there are transitions. For transitions, the defined length may be shorter by a few frames. |
A frame animation usually plays endlessly. Nevertheless, the above methods also apply to this.

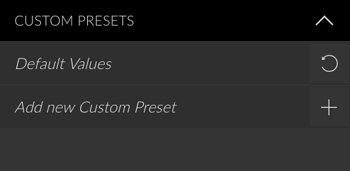
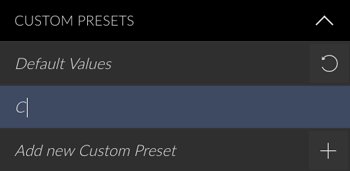
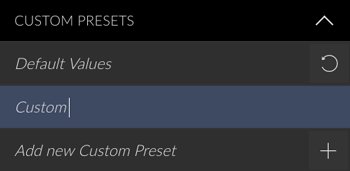
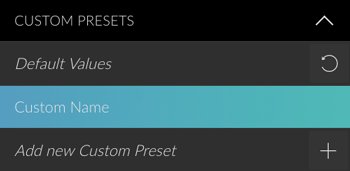
Custom Presets
All settings can be saved as Custom Presets and accessed easily at any time. Read more about Custom Presets in this article.

Create Button
You can only replace this presets to avoid complications with animations. Read more about the Create Button in this article.

Example

Panel Options Screenshot