Slideshow ist ein Preset aus dem Essentials Paket. Damit kannst du deine Ebenen und Ebenenkompositionen nacheinander einblenden und in einem Video zusammenfassen. Dabei kannst du einzelnen Bilder überblenden und festlegen, wie lange das Video oder die GIF-Animation sein soll.
Grundeinstellungen
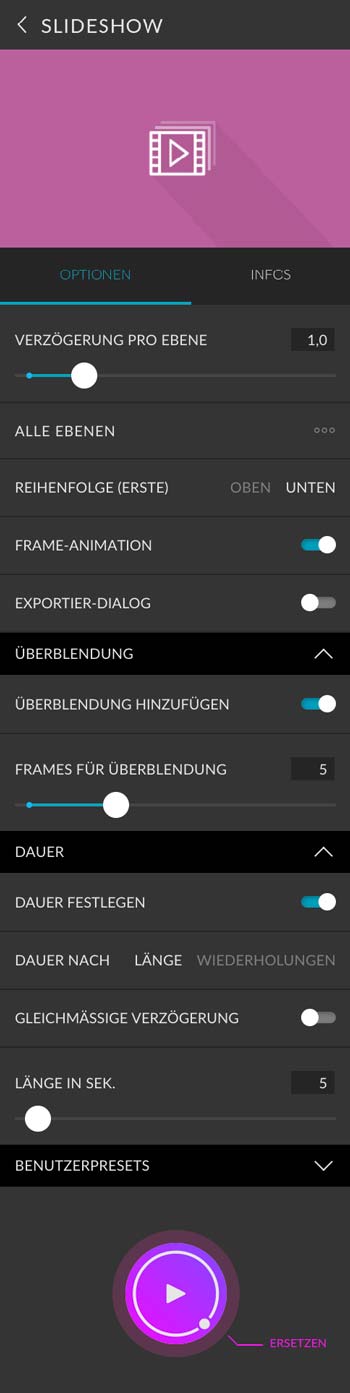
Verzögerung pro Ebene
Damit kannst definieren, wie lange ein einzelnes Bild zu sehen sein soll, bevor das nächste eingeblendet wird. Dafür kannst du eine Länge zwischen 0.1 und 5 Sekunden festlegen. Der Slider ist nicht sichtbar, wenn Gleichmässige Verzögerung aktiv ist.

Inhalt für Animation
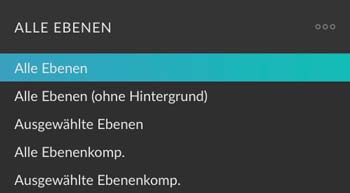
Du kannst definieren, wie sich die Bilder deiner Slideshow zusammensetzen.
| Alle Ebenen | Alle Ebenen werden für die Animation genutzt. |
|---|---|
| Alle Ebenen (ohne Hintergrund) | Alle Ebenen bis auf die Hintergrundebenen werden für die Animation genutzt. |
| Ausgewählte Ebenen | Alle selektierten Ebenen werden für die Animation genutzt. |
| Alle Ebenenkomp. | Alle Ebenenkompositionen werden für die Animation genutzt. |
| Ausgewählte Ebenenkomp. | Alle selektierten Ebenenkompositionen werden für die Animation genutzt. |

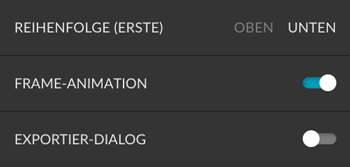
Reihenfolge (Erste)
Du kannst festlegen, ob die Slideshow mit der obersten Ebene oder Ebenenkomposition (oben) oder der untersten Ebene oder Ebenenkomposition (unten) beginnt.
Frame Animation
Lege fest, ob die Slideshow als Frame-Animation (aktiv) oder Zeitleisten-Animation (inaktiv) erstellt werden soll. Eine Frame-Animation kannst du nachträglich in eine Zeitleisten-Animation umwandeln. In diesem Artikel von Adobe erfährst du mehr über Frame-Animationen in Photoshop.
Export Dialog
Nachdem die Slideshow erstellt wurde, kannst du dir den Export Dialog direkt öffnen lassen. Bei einer Frame-Animation öffnet sich der Für Web speichern (Legacy) Dialog, mit dem direkt ein animiertes GIF exportieren kannst. Bei einer Zeitleisten-Animation öffnet sich der Render Dialog.

Überblendung
Du kannst einzelne Bilder überblenden. Je mehr Frames du dafür verwendest, umso länger wird die Überblendung. Dafür steht dir ein Slider mit Werten zwischen 1 und 15 Frames zu Verfügung. 15 Frames entsprechen 1/2 Sekunde.

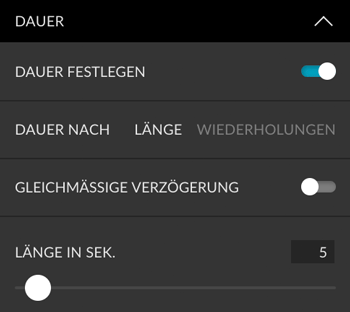
Dauer
Bei einer Zeitleisten-Animation wird jedes Bild ein Mal angezeigt, danach endet das Video. Brauchst du das Video in einer bestimmten Länge, kannst du das über die Dauer steuern. Dabei stehen dir diese drei Methoden zur Verfügung:
| Dauer nach Länge | Definiere die Länge in Sekunden. Die Ebenen (oder Ebenenkomps.) wiederholen sich so lange, bis die Länge erreicht wird. Die Länge der einzelnen Bilder wird über Verzögerung pro Ebene bestimmt. Das Video endet mit einem Bild, egal ob Überblendungen vorhanden sind. |
|---|---|
| Dauer nach Wiederholungen | Definiere die Anzahl der Wiederholungen. Die Ebenen (oder Ebenenkomps.) werden dann genau so oft angezeigt. Die Länge der einzelnen Bilder wird über Verzögerung pro Ebene bestimmt. Das Video endet mit einer Überblendung (sofern vorhanden) um ein endloses Abspielen zu ermöglichen. |
| Gleichmäßige Verzögerung | Definiere die Länge in Sekunden. Die Ebenen (oder Ebenenkomps.) werden ein Mal angezeigt. Die Länge der einzelnen Bilder wird automatisch errechnet. Das Video endet mit einem Bild, egal ob Überblendungen vorhanden sind. Bei Überblendungen kann es vorkommen, dass die definierte Länge um wenige Frames kürzer ist. |
Eine Frame-Animation wird in der Regel endlos abgespielt. Dennoch gelten die oben stehenden Methoden auch hierfür.

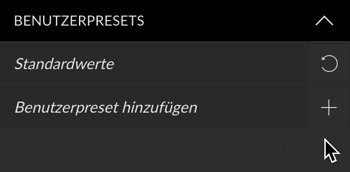
Benutzerpresets
Alle Einstellungen lassen sich als Benutzerpresets abspeichern und jederzeit bequem abrufen. Hier erfährst du mehr über Benutzerpresets.

Erstellen Button
Mit diesem Preset kannst du nur Ersetzen, um Komplikationen mit der Animation zu vermeiden. Hier erfährst du mehr über den Erstellen Button.

Beispiel

Panel Optionen Screenshot