FX-Panel Photoshop Presets
Pixelator

From Photoshop 2017

FX-Panel 1.3 requiered
A fun way to create Pixel Art in Photoshop
It has never been so easy to create pixel artworks in just a couple of seconds.

Photoshop Presets

Adjustable Preset Options

Customizable Settings

Detailed Documentation
Start creating pixel artworks in Photoshop with the FX-Panel!
Toy Bricks
Turn your images into bricks. Define the knob size, contrast, direction of light and add a logo.
20px brick size, 85% knob size, contrast: 3, light directon:93, logo size: 100%, logo depth: 1000.
52px brick size, 50% knob size, contrast: 4, light direction: 30, no logo.
Diamond Pixels
Turn your images into huge square pixels and rotate them between -90° to 90°. You can also activate blurred lines for a totally different effect.
25px diamond, -45° angle.
50px diamond, 60° angle, blur with 46 intensity.
20px horizontal triangle, 80% stretched vertically.
6px vertical triangle, 58% stretched vertically.
Stretched Pixels
Turn your images into rectangular, rounded or circular pixels and stretch them.
50px circular, 20% stretched horizontally.
20px rounded, 52% stretched vertically.
Bright outline, coloured, width: 1, brightness: 10, contrast: 4, opacity: 100, roundness: 1.
Dark outline, not coloured, width: 1, brightness: 20, contrast: 2, opacity: 100, roundness: 1.
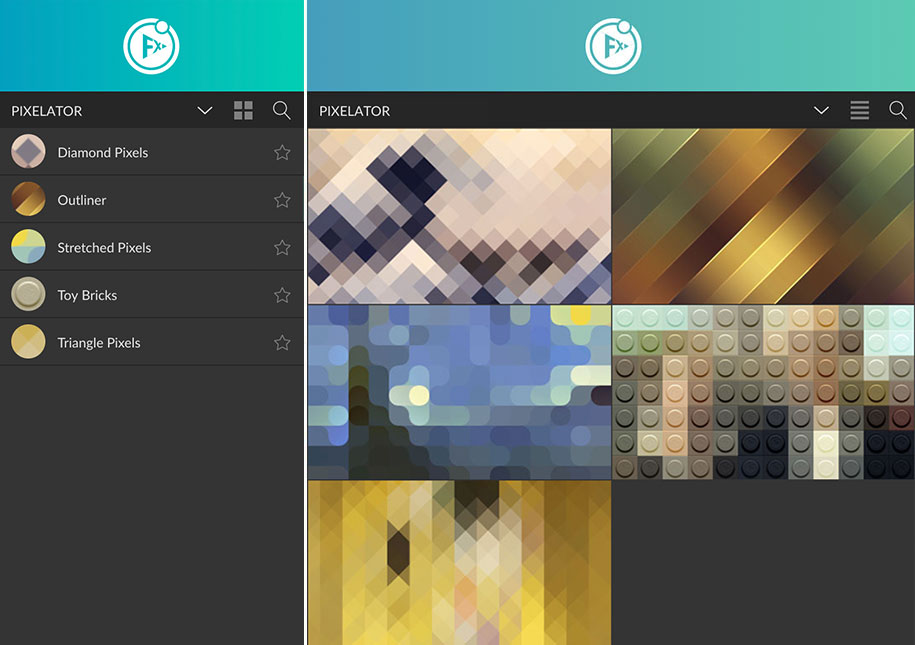
Presets in the FX-Panel
Here’s how the Pixelator bundle looks in both list and image view in the FX-Panel.