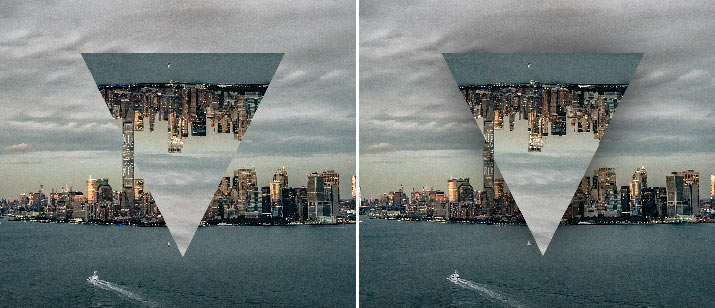
The Spiky Reflection is a preset from the Geometric Reflections bundle. It creates an optical effect, which reflects the content of your image in a spiky quadrangle. You decide how the reflection is displayed. Flip, scale or fade the content and add contour or shadow.
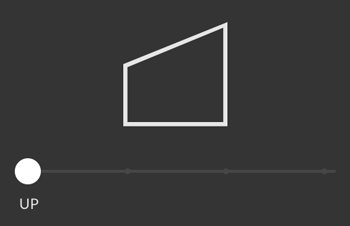
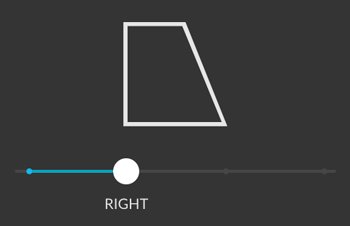
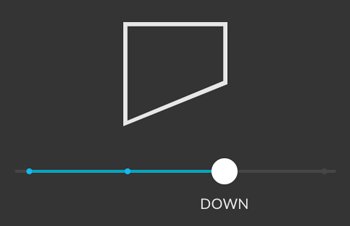
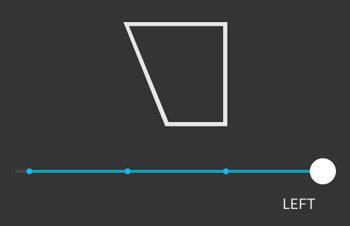
Direction
Choose in witch direction the spike should go.

Shape
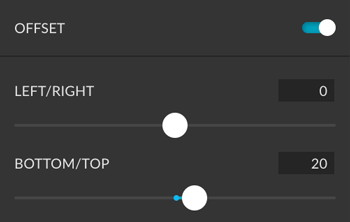
Offset
By default, the spike will be created from the middle of the document. If you want to move the shape from its center, activate “Offset” and use the sliders. Both “left/right” and “bottom/top” slider’s values depend on the document size. So, if your document is 1000 x 1200 pixel, left/right ranges from -500 to +500 and bottom/top from -600 to +600.

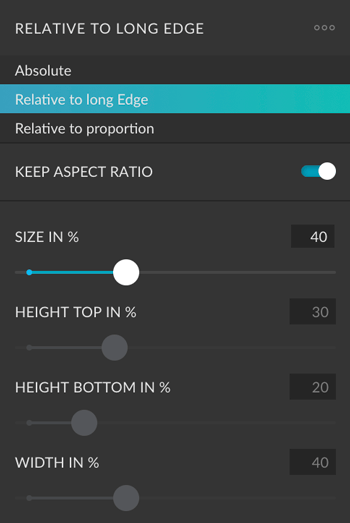
Unit for the spike size
You can set the size for the diamond relatively to the current document dimensions or absolutely in pixels.
| Absolute | Slider unit: pixels. The maximum value results from the length of the current document. |
|---|---|
| Relative to long edge | Slider unit: percent, with 100% being the size of the long edge of the current document. So if your document is 800 x 1000 pixels, 50% would be 500 pixels. |
| Relative to short edge | Slider unit: percent, with 100% being the size of the short edge of the current document. So if your document is 800 x 1000 pixels, 50% would be 400 pixels. |
Keep aspect ration
You can decide whether the proportions of the spike should be kept or not. If active, you can only change the total size, while the heigh and width automatically adjusts. If deactivated, you can adjust all three parameters separately.

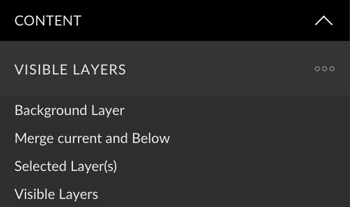
Content
Reference
You can define how the content is composed for reflection.
| Visible Layers | The reflection will be generated from all visible layers. |
|---|---|
| Background Layer | The reflection will be generated from the background layer. |
| Merge current and below | The reflection will be generated from the current layer and all below. |
| Selected layer(s) | The reflection will be generated from all selectedlayers. |

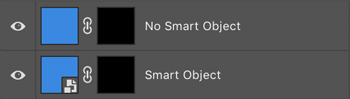
Smart Object
Defines if the content should be converted to a smart object or kept as a regular layer. Smart objects allow you to work non-destructively. Read more about smart objects in this article from Adobe.

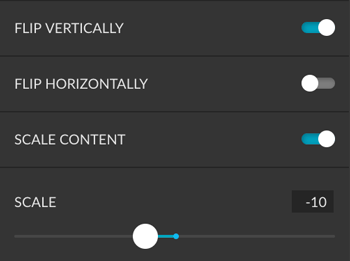
Transform reflection
| Flip vertically | The reflection will be flipped vertically. |
|---|---|
| Flip horizontally | The reflection will be flipped horizontally. |
| Scale Content | The reflection can be scaled or scaled-down by 50% with a slider. |

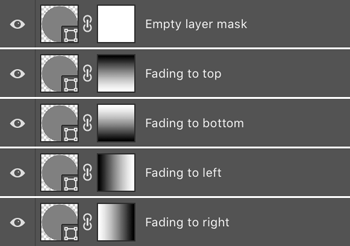
Fading
Activate fading, if you want to create a layer mask for the shape of your reflection. You can choose between an empty layer mask or a gradient pre-filled mask in four different directions.

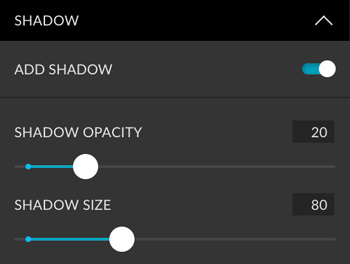
Shadow

You can add a shadow to the shape and define the opacity and size with separate sliders.

Stroke
Activate stroke, if you want to add a color stroke to your shape or use the stroke as the reflection. You can adjust the size of the stroke with a slider. There are three types of strokes:
| Color | Use predefined colors or create your own. |
|---|---|
| Gradient | Use predefined gradients or create your own. |
| Content (no fill) | The fill of the shape becomes transparent, so only the stroke will be visible. The content is displayed within the stroke. |

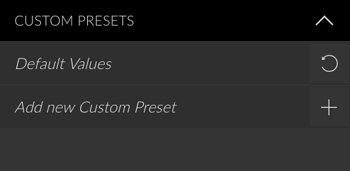
Custom Presets
All settings can be saved as Custom Presets and accessed easily at any time. Read more about Custom Presets in this article.

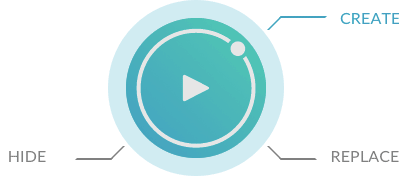
Create Button
With this preset you can create, replace and hide. Read more about the Create Button in this article.

Example

Panel Options Screenshot