Animierte Text-Extrusion
In diesem Tutorial zeigt euch DomQuichotte wie ihr mit dem Mehrlagige Extrusion Paket ganz einfach Teile der Extrusion zum Schwingen bringt und als animierte GIFs abspeichern könnt.

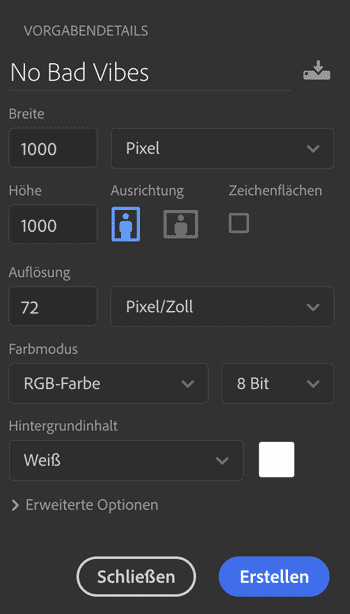
1. Neues Dokument
Erstelle ein Dokument mit den Maßen 1000 x 1000 Pixel. Je größer das Bild, umso schwieriger wird es später eine für das Web geeignete Dateigröße zu generieren. Du kannst das Bild aber auch beim Export nachträglich verkleinern.

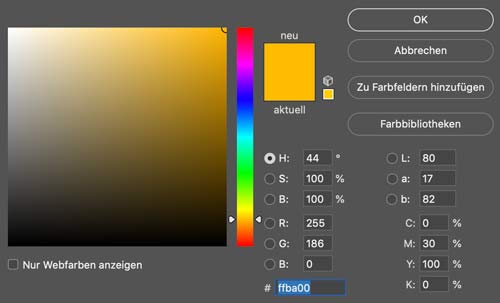
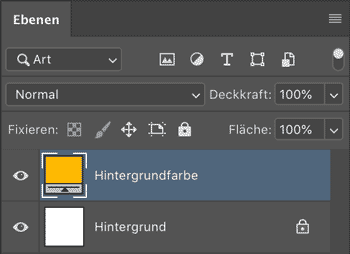
2. Hintergrundfarbe
Erstelle eine neue Farbfüllung über Ebene > Neue Füllebene > Farbfläche und nenn die Ebene “Hintergrundfarbe”. Wähle den gelben Farbton #ffba00. Die Ebenenmaske der Ebene wird nicht benötigt, du kannst sie also löschen, wenn du willst.


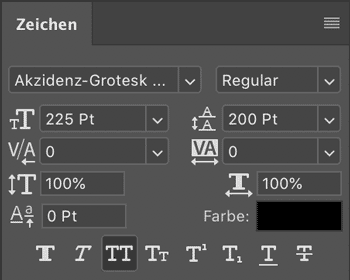
3. Textebene
Erstelle einen neuen Text “No Bad Vibes”. Ich wähle dafür die Akzidenz Grotesk Bq Super Regular Schriftart in Versalien (Großbuchstaben) mit einer Schriftgröße von 225pt und einem Zeilenabstand von 200pt. Du kannst aber natürlich eine andere Schrift wählen. Die Textfarbe ist unwichtig, da wir sie später über das Panel ändern. Das Textfeld solltest du mittig ausrichten, über Ebene > Ebene an Auswahl ausrichten > Vertikale Mitte / Horizontale Mitte. Dafür musst du das Bild aber zunächst über Auswahl > Alles auswähle selektieren.


4. Extrusion
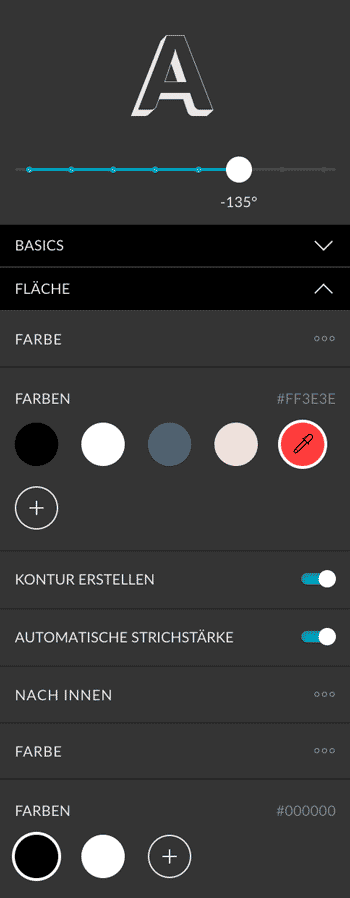
Öffne das FX-Panel mit dem Layered Extrusion Paket. Wähle die Erweiterte Extrusion mit einer Ausrichtung von -135°. Stelle unter Basics die Elemente auf 5. Wähle Farbe als Fläche und definiere eine neue Farbe mit #ff3e3e. Aktiviere außerdem die Kontur mit automatischer Strichstärke, nach innen und schwarzer Farbe.

Stelle anschließend die 5 Elemente wie folgt ein:
- Element 1 – Extrusion: 45px, Farbe: schwarz
- Element 2 – Extrusion: 8px, transparent
- Element 3 – Extrusion: 10px, Farbe: schwarz
- Element 4 – Extrusion: 6px, transparent
- Element 5 – Extrusion: 5px, Farbe: schwarz
Außerdem sollte der Umriß deaktiviert sein. Stelle sicher, dass die Textebene ausgewählt ist und klicke auf Erstellen.


5. Ebenen zusammenfassen
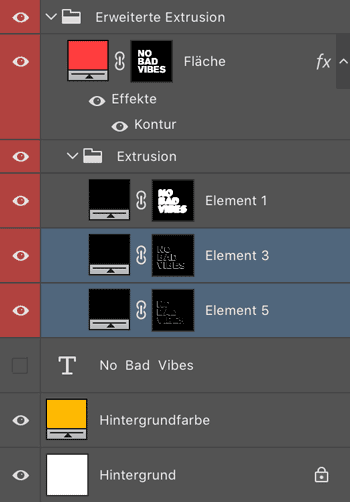
Öffnen die Erweitere Extrusion Ordner im Ebenenfenster. Dort befinden sich im Extrusion Ordner die Ebenen Element 3 und Element 5. Wähle beide Ebenen aus und gehe zu Ebenen > Ebenen zusammenfügen. Nenne die Ebene “Vibe 0”.

6. Ebenen duplizieren
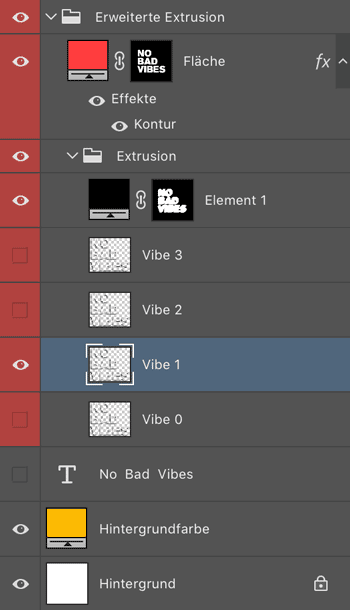
Dupliziere die Ebenen “Vibe 0” drei Mal über Ebene > Ebene duplizieren und erhöhe die Zahl im Ebenennamen jeweils um 1. Blende alle neuen Ebenen bis auf “Vibe 1” aus (auch “Vibe 0”).

7. Schwingungen erzeugen
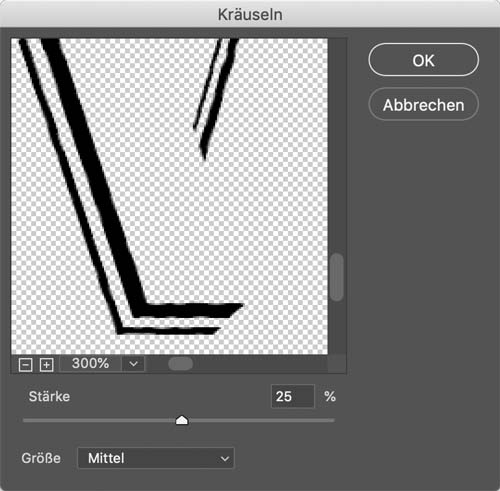
Wähle Ebene “Vibe 1” aus und gehe zu Filter > Verzerrungsfilter > Kräuseln. Wähle als Göße Mittel aus setzte sie Stärke auf 25%. Wiederhole das mit den beiden anderen Ebenen. Setzt dabei die Stärke bei Vibe 2 auf 50% und bei Vibe 3 auf 100%.


8. Fame-Animation erstellen
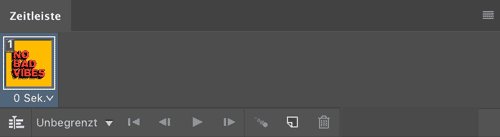
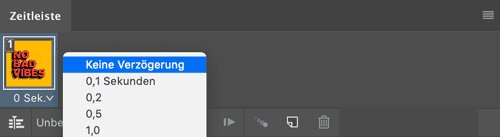
Blende die Ebenen Vibe 1 – 3 aus, und Vibe 0 ein. Öffne die Zeitleiste in Photoshop über Fenster > Zeitleiste. Klicke dann auf die Schaltfläche “Frame-Animation erstellen”. Setze die Verzögerung des Frames auf Keine Verzögerung (= 0 Sekunden). Klicke dafür auf die Zeitangabe direkt unter dem Frame.

9. Weitere Frames hinzufügen
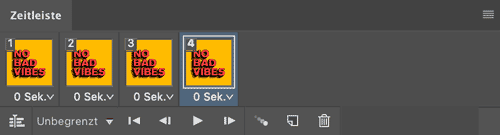
Füge anschließend ein neues Frame hinzu und blende Vibe 0 aus und Vibe 1 ein. Wiederhole das noch zwei Mal mit jeweils eingeblendetem Vibe 2 und Vibe 3. Wenn du nun auf den Abspiel-Button in der Zeitleiste klickst, sollte der Text “pochen”.


10. Animiertes GIF exportieren
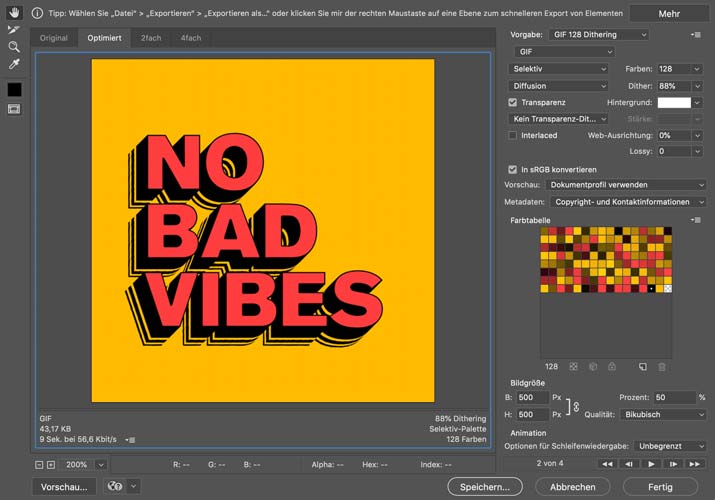
Gehe zu Datei > Exportieren > Für Web speichern (Legacy). Wähle als Vorgabe “GIF 128 Dithering”. Verkleinere das Bild auf 500 x 500 Pixel und klicke auf Speichern. Dein animiertes GIF ist jetzt fertig.

Einen Kommentar hinterlassen
Du musst angemeldet sein, um einen Kommentar abzugeben.







This tutorial is really easy to use. If you are familiar with photoshop you can do it in under 5 minuits otherwise it will take a little longer (like me) but i did it in 15 minuit,s step by step. A great help is the FX Panel! Without the panel and the “Layered Extrusion Pack” it would take more than one hour and i wouldn´t know how to do it. The panel and the pack are great timesavers and makes things like obove very much easier. LOve it